思い立ったが吉日とばかりに深く考えずにブログ始めて早1ヶ月。やってみたら結構楽しいし、アフィリエイトも勉強してやろうと決めたので、これからブログ運営についてもきちんと学んで、このブログもちゃんとやろうと決めました。
それでまず、実はよく分からないまま適当に選んだりデフォルトのままにしたりしてたはてなブログの設定、これをホントはどうすべきなのか調べたのでまとめます。
教科書となるのはもちろん『Google検索エンジン最適化スターターガイド』。ここにある指示に従って、はてなブログの設定をします。設定する場所はダッシュボードの左にあるメニューの「設定>詳細設定」と記事編集画面の右のツールバーの「編集オプション」です。
記事URLはカスタムURLで設定する
記事のURLはダッシュボードの「設定>詳細設定」から標準、タイトル、ダイアリーのどれかをデフォルトとして選ぶことができます。私は自分が後から見て分かりやすいかなと思って深く考えずタイトルを選んでいたのですが、NGでした。vkumaさんが説明してくださってますが、環境によっては日本語がきちんと表示されなかったり(場合によっては記事がうまく表示されないこともあるそう)、タイトルが長いと文字数制限のために途中で切れたりするようです。また、個人的にはタイトルを後から修正した場合に最初のタイトルがURLとして残ってしまうのもよくないと思いました。
ブログのURLと、はてなブログの記事URL設定について考えてみた - 塩くまぶろぐ
Googleのガイドライン
ではどのオプションがいいのでしょうか?vkumaさんは、標準が無難だが、忘れてないときはSEO意識して、カスタムURLを記事内容に沿って個別に設定するのがいいのではと述べていますが、Google検索エンジン最適化スターターガイドでは、検索エンジンがクロールしやすくなり、ユーザーもリンクを張りやすくなり、リンクを張るときにURLの一部が間違って削られてしまう恐れがなくなるという理由で、説明的でわかりやすいURLを勧めています。つまり、標準設定で生成される「: /entry/2012/05/17/105436」のようなURLは内容を説明していないのでよくない、ということです。
ですから、記事のURLはデフォルトを何に設定しているかに関係なく、その都度記事の内容を説明する短いURLを設定するというのがベストです。ちなみに、シンプルな URL 構造を維持する - Search Console ヘルプにも詳しい説明があり、例えばURLにはアンダースコア(_)ではなくハイフン(-)を使用することが奨励されています。実際の設定は、記事編集画面の右側にあるツールバーの「編集オプション」にあるカスタムURLで行います。
ブログと各記事の概要が重複しないようにする
Descriptionメタタグとは
Descriptionメタタグはページの概要を検索エンジンに提示するためのものです。はてなブログの場合、ダッシュボードの「設定>詳細設定」にある「検索エンジン最適化」で設定するブログの概要(meta description)がホームページとアーカイブのページの概要となり、記事編集画面の右のツールバーにある「編集オプション」で設定する記事の概要が各記事の概要となります。どのページに適用されるかが違うだけで、タグの種類自体は同じです。↓
<meta name="description" content="(この部分を設定)">
Googleのガイドライン
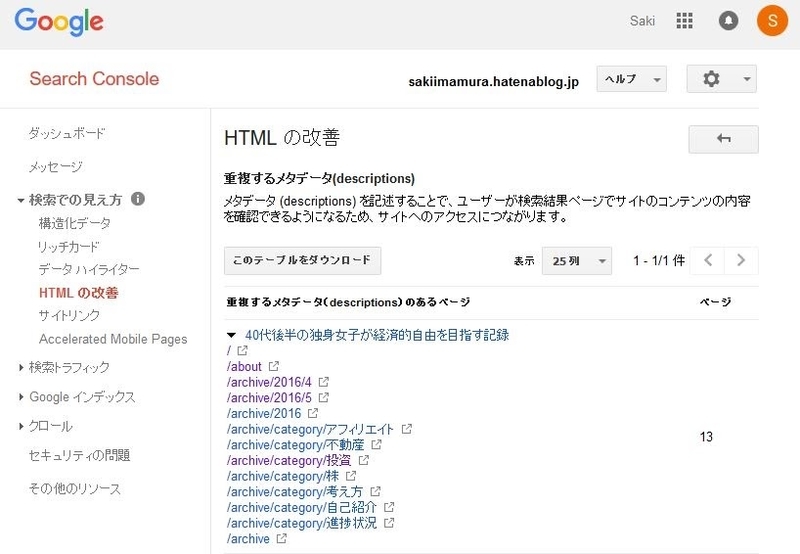
Google検索エンジン最適化スターターガイドでは、各ページに固有のdescriptionメタタグをつけるのが好ましいと書かれています。スターターガイドの中には書かれていませんが、重複するメタタグがあると実際にSearch Consoleの「HTMLの改善」メニューで指摘されます。このサイトも重複が13ページで見られると指摘を受けています。↓

ただ、ページ名をよく見てもらえば分かると思うのですが、重複が見られるのはすべてカテゴリーや月別アーカイブのページです。これはブログの概要で設定したmeta descriptionがブログのホームページだけでなくアーカイブのページにも自動的に適用されてしまうからです。
どうするべきかググってみましたが、ブログの概要を空欄にして対応している人が多いようです。実際よく考えてみると、メタタグの目的は検索されやすくするためなので、個別の記事にしっかりメタタグがついていれば、そもそも検索されることはほとんどないはずのカテゴリー別アーカイブや月別アーカイブのページにメタタグがなくてもそんなに支障はないかもしれません。
でも、ページのタイトルとスニペットを検証する - Search Console ヘルプにある「適切なメタデータ(descriptions)を作成する」に以下のような補足があります。
個々のページを正確に表す説明を記述してください。メインのホームページや他の総合ページにはサイトの説明を使用し、その他の部分には各ページの説明を使用します。
ですから、Search Consoleで重複と指摘されても、それがメインのホームページや他の総合ページであるかぎり問題はないというのが私の考えです。逆に、有名になってズバリブログ名で検索されているのでもない限り、アーカイブなどの総合ページはともかくとして、ブログのホームページに概要のタグがないのは不利なのではないかと思います。
では、記事の概要はどうするべきでしょうか?記事編集画面の右のツールバーの「編集オプション」で見ると、記事の最初の部分が150文字ほどデフォルトでコピーされているのがわかると思います。でもGoogle検索エンジン最適化スターターガイドでは、ページの内容をコピペすべきではないと書かれていますので、デフォルトはNGです。検索で表示されるのは120文字程度といわれていますので、その範囲でGoogleが勧めているようにユーザーが検索結果上でスニペットとして見たときにわかりやすく、かつユーザーの興味を引くような内容を書くべきでしょう。
ブログの概要とキーワードの欄の書き方
今回、詳細設定について調べていて気づいたのですが、ブログの概要とキーワードの欄の書き方で、概要やキーワードのみを入力するのではなく、<meta name=description" content="(概要)">のようにタグも入力しなくてはダメという情報が見られました。
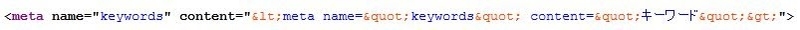
これは間違いです。入力したものがそのまま"..."の部分に反映されるので、タグも入力してしまうとタグが概要やキーワードとして"..."の中に入ってしまいます。例えばこう設定した場合、

ページのソースコードはこうなってしまいます。

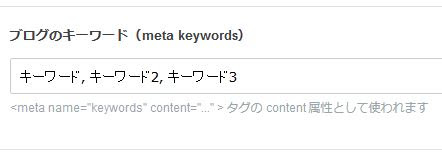
キーワードだけカンマで区切ってこのように入れてあげると

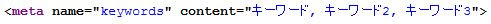
ソースコードはこのようになります。

ソースコードはウェブページを右クリックして「ソースの表示」をクリックすれば見ることができますので、両方試して確認してみてください。